Acoustic Art
Fall 2019
Team
Xiaobin Li - Visual Designer
Megan Parisi - User Researcher
Ben Stone - UX Designer
Role
UX Designer
Methods
Observe and Intercept, Think Aloud Usability Testing, Speed Dating, Storyboarding, Experience Prototyping, Wireframing, Affinity Diagramming
Skills
Adobe XD

Problem
Public engagement with art is correlated with improved city livability, safety, and educational achievements. However, engagement with public art has always been a challenge to measure due to the lack of traditional data such as ticket sales, membership information, and dedicated social media channels. Our goal with this project was to increase engagement with public art by leveraging technology.
Despite the fact that public art should be enjoyed by all, everyday often times didn't feel underqualified to assess a piece of art. This led to our problem statement:
How can we increase interpersonal connection with public art while providing a non-judgemental social platform to do so?

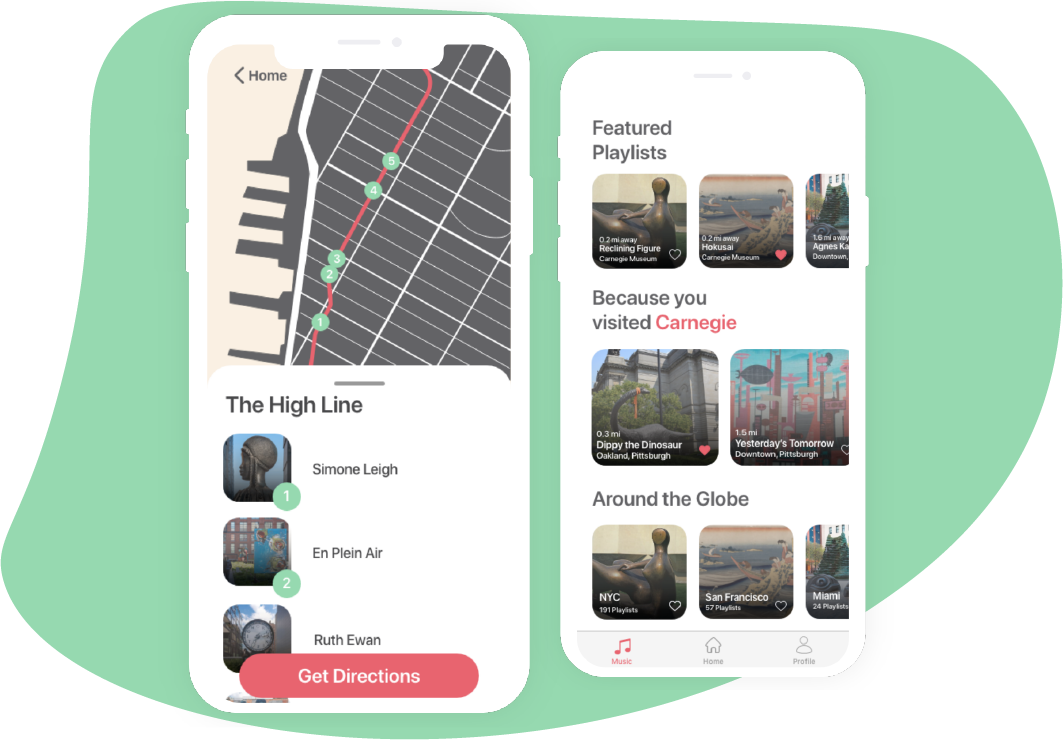
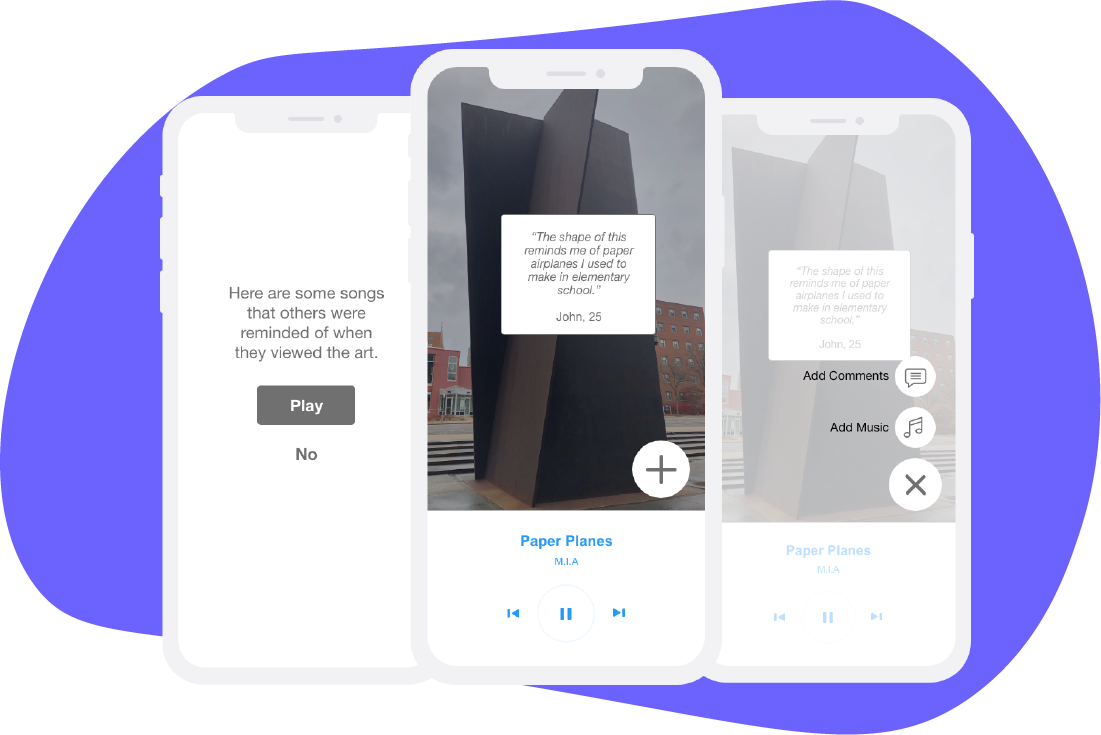
Final Design
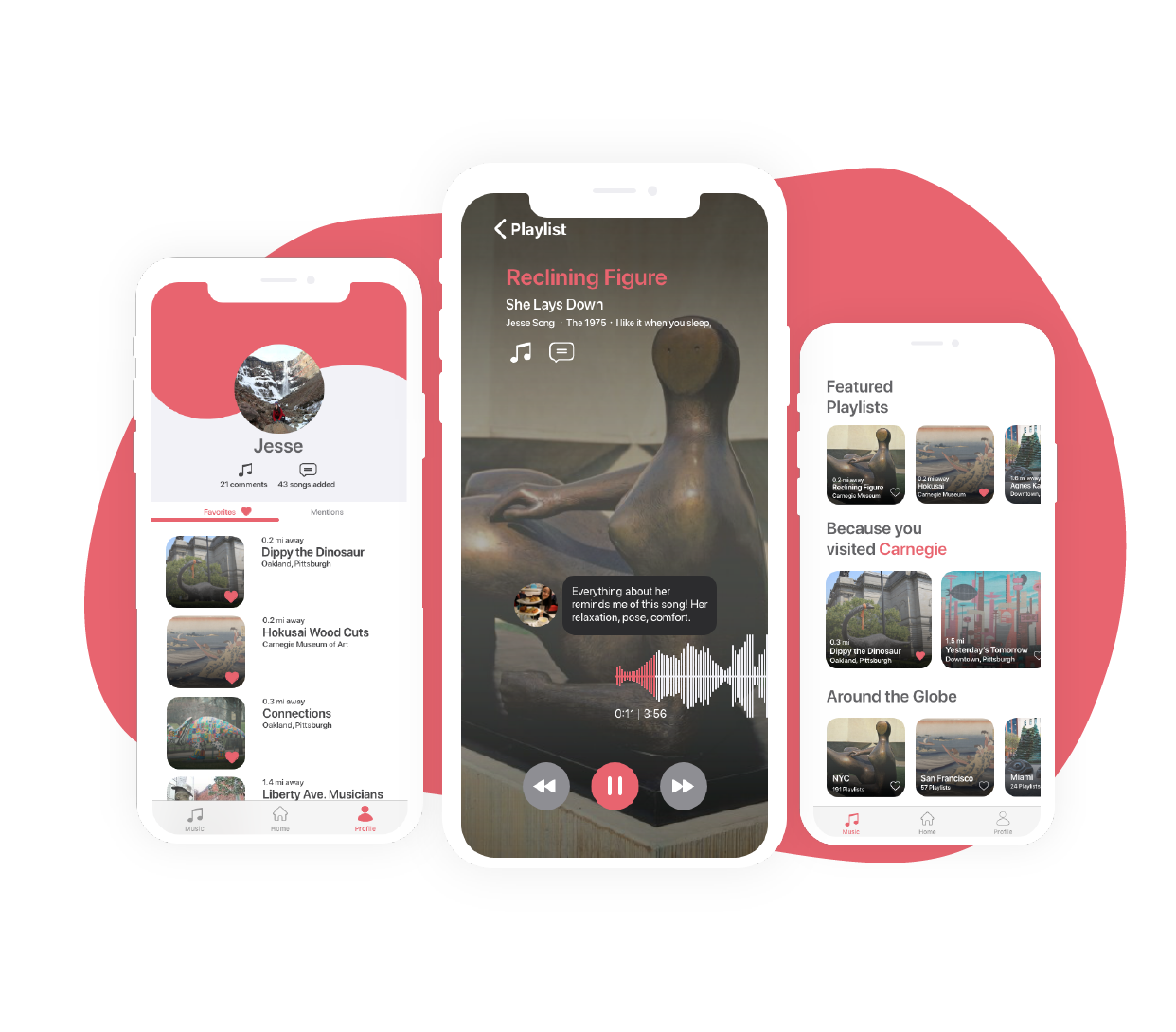
Our solution is a mobile app that allows music and comment-sharing around public art, while also facilitating conversation around public art. By having interactions around art in a casual and multimodal way, viewers feel encouraged to share their thoughts and opinions.
How it works:
A comment and music sharing platform around art...
"I don't see a paper plane at all."
Comments prompted users to take a step back and look at the public art in a more critical, deliberate way.
When users agreed with other users' comments, they felt connected to those users. Even if users didn't necessarily agree with certain comments, they still attempted to see the art piece through the other person's eyes.


Expanded to an exploration and discovery app.
Based on location services, Acoustic Art allows users to visit local art pieces by providing them with suggested locations and walking directions. Not limited to where they are, however, curious art-goers can even browse playlists of art pieces around the globe.
Process
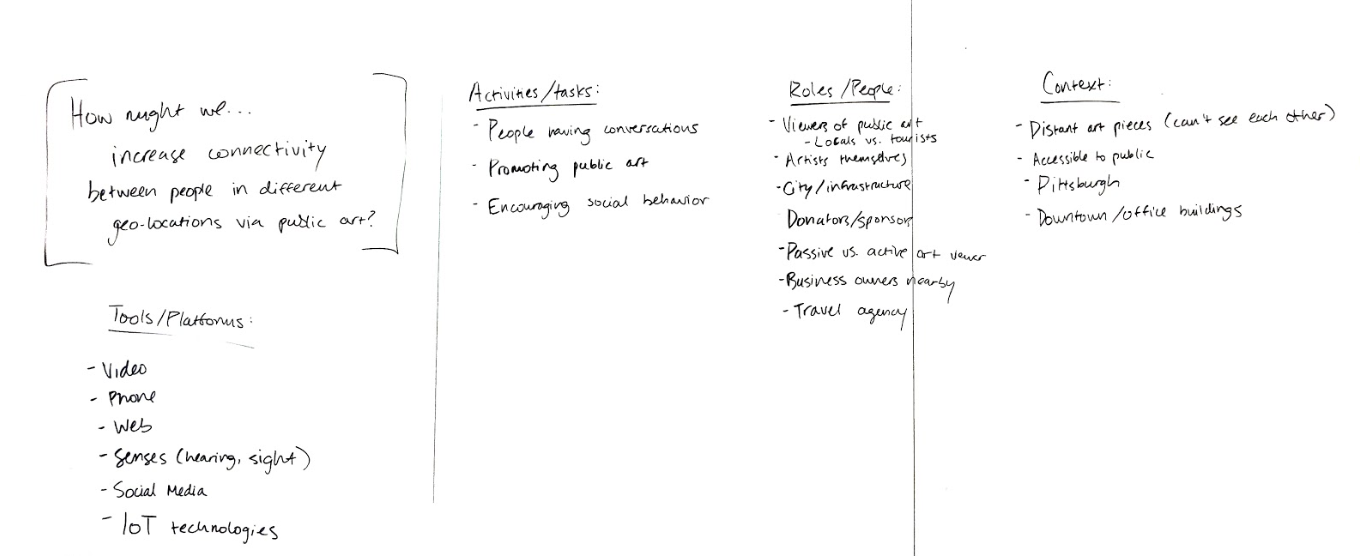
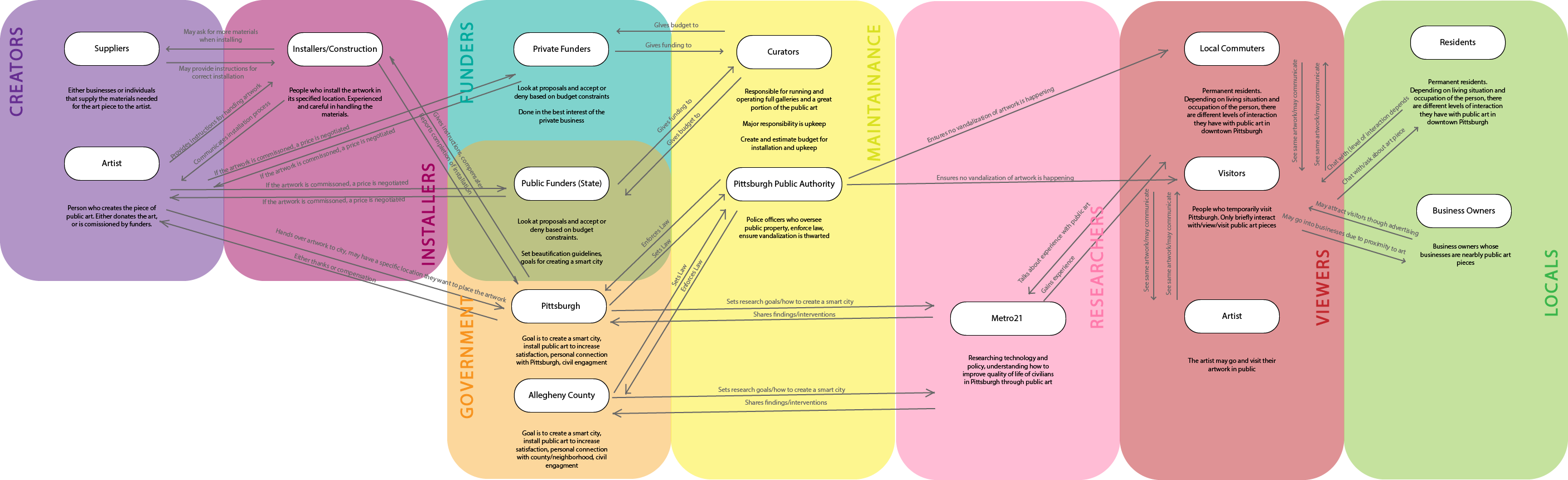
Stakeholders
The first step was understanding the breadth of stakeholders. We mapped out stakeholder groups and creating diagrams showing their roles and connections with one another.

We decided to focus on art viewers as our primary stakeholder group.
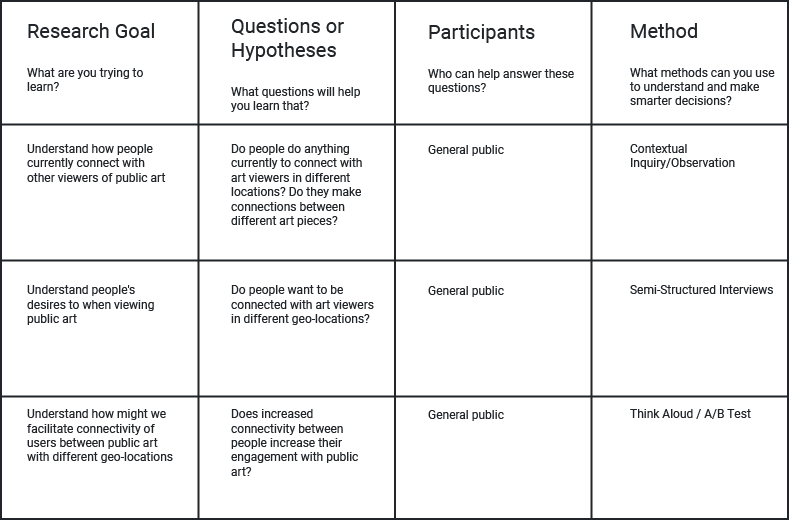
Goal Setting
Before diving into research, we set our goals and questions we wanted to answer by the end of our interviews.

Research
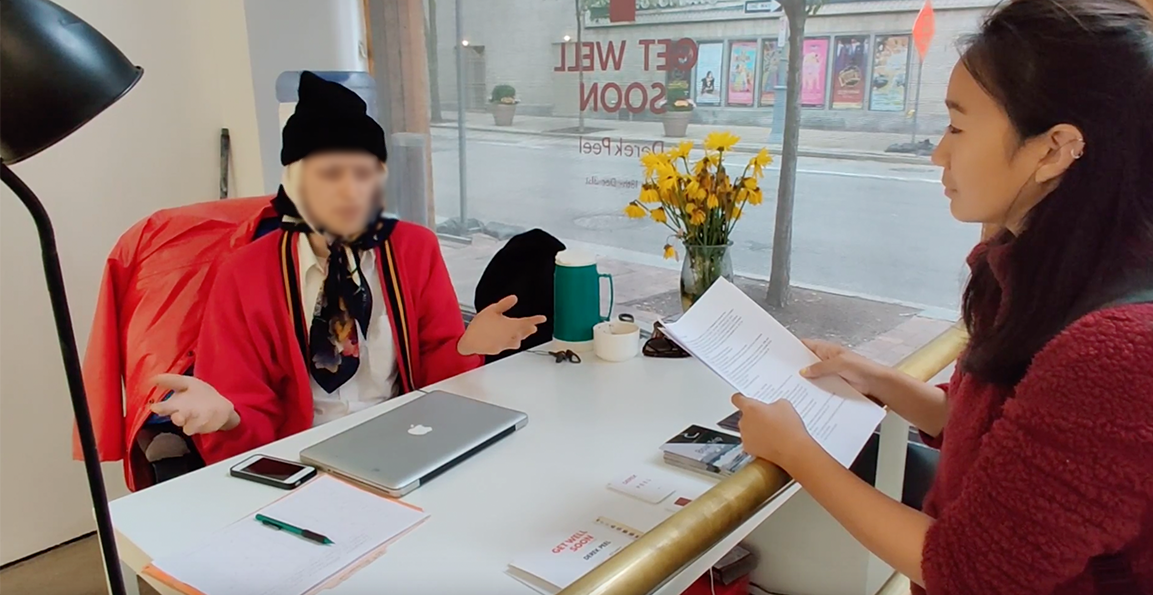
Observe and Intercept
We went to downtown Pittsburgh to Agnes Katz Plaza, the Woodstreet Gallery, and the 707 Gallery. We were able to interview a diverse group of stakeholders: gallery attendants, artists and viewers. From these interviews, we learned more about how people currently connect wth art.

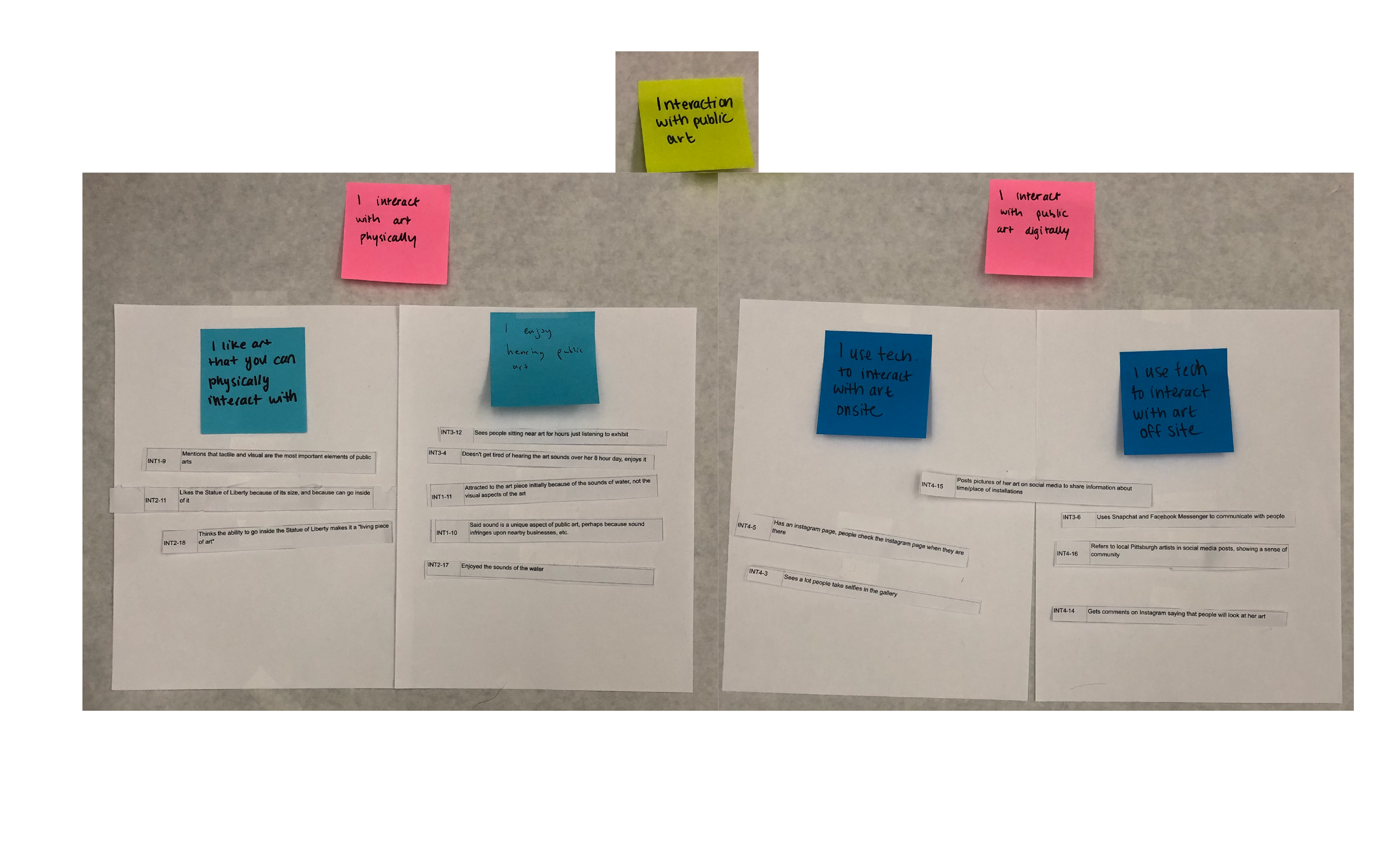
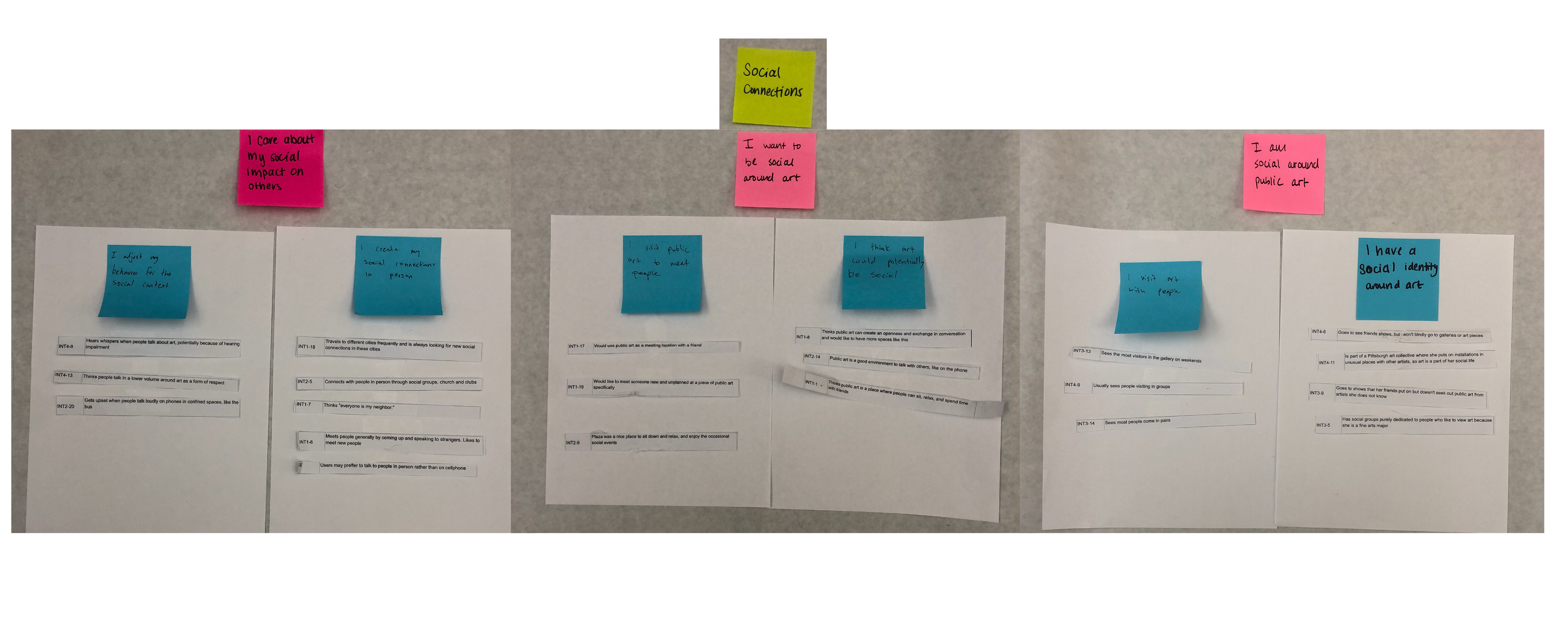
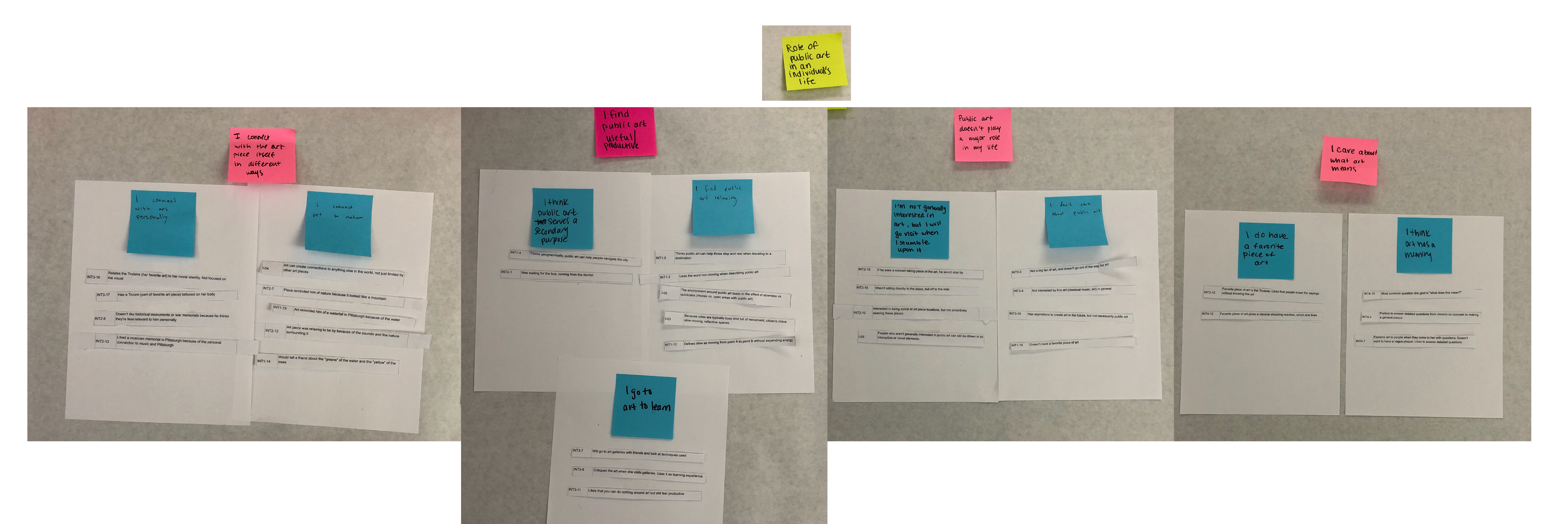
Affnity Diagramming
With newfound information from our interviews, we hit the whiteboard and organized our findings.



We uncovered the following insights and user needs:
01
Art serves multiple purposes, including as a resting and meeting place.
02
Viewers connect art with their previous experiences, including walks through nature and sounds of waterfalls.
03
People want to be social around art but feel unqualified to talk about art.
Think Aloud Usability Test
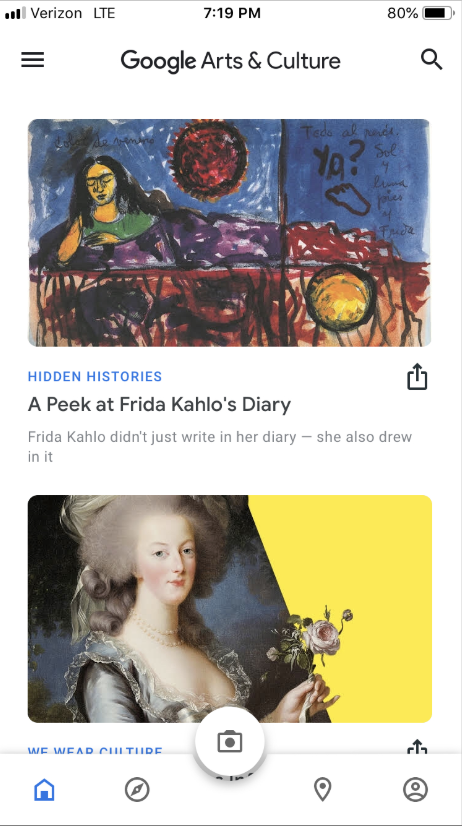
We then wanted to understand current art applications and conduct a usability test to discover users' thoughts, feelings and pain points toward sharing and connection features on Google Arts & Culture mobile application.
Some problems users had included:
Users also posed problems with viewing art through a screen rather than in person.
"I wouldn't use my smartphone to look at art pieces, because it's not the same."

Storyboarding + Speed Dating
Based on the research we conducted, we began to brainstorm potential ideas. First, we explored a breadth of ideas through crazy 8's, then narrowed down our ideas and developed them into storyboards.
When creating storyboards, we created safe, neutral and risky storyboards for each user need. They were categorized as safe, neutral, and risky based on how comfortable/uncomfortable it made the user feel. We did this in order to explore the range of a users' comfort levels and figure out which design solutions shouldn't be pursued.
Our storyboards addressed these three user needs:
We then asked users what they thought about our storyboards in a speed dating session to validate and invalidate our determined user needs.
Speed Dating Insights
Users validated the need for social connection at art, though some users expressed hesitancy over the idea of connecting with strangers over art.
"I met someone at an art gallery and ended up becomng close friends with them because we didn't both like an art piece."
Users validated the added value of multisensory art pieces, but expressed their dislike of mediums that go too far into multisensory mediums and overload the user.
"More attention grabby ... but doesn't necessarily mean more interaction with art."
Users also validated the need for personal connection to an art piece. Interestingly, users expressed they felt the greatest personal connection to art when an aspect of co-creation was involved.
Referring to Carnegie Museum of Art installation where every hour a photo is taken of pedestrians on the street: "It feels cool ... you feel like you are now in the museum and a piece of it."

After speed dating, we focused our idea. We decided on adding multisensory elements to help viewers connect with public art, but not detract from the art piece.
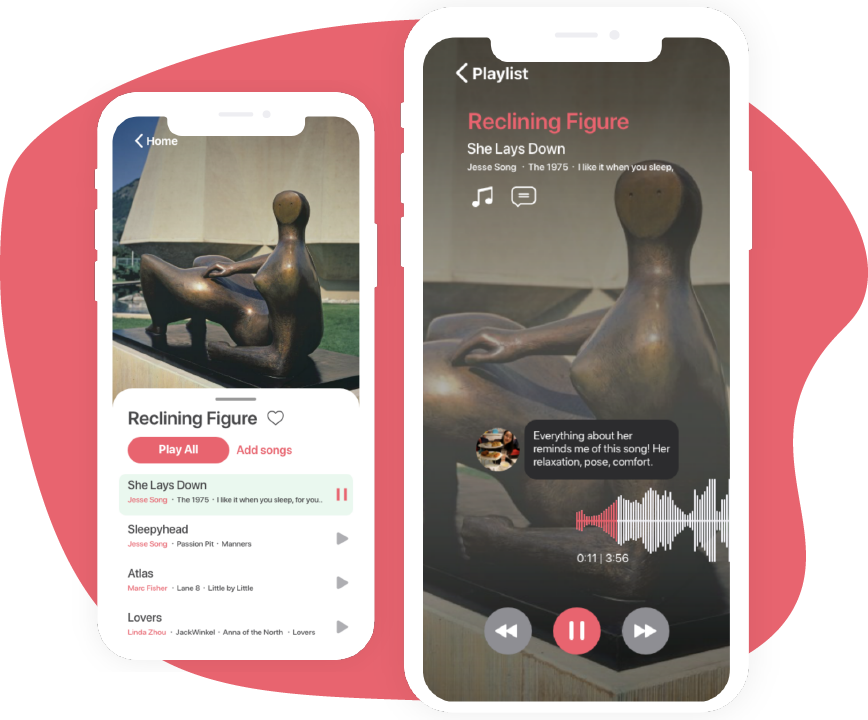
Lo-Fi Prototype
For our low-fidelity model, we quickly put together the main elements of the application, a music player that shows other user's comments. Another feature that we prototyped was adding a song and/or comment button to a playlist. Keeing it simple, we used our lo-fi prototype to test with end users to see what they liked and didn't like with our app.

Experience Testing
We created low fidelity mockups and went to test it in front of the Carnegie Museum of Art. We created signage and waited for users to stop by the sign. Once they did, we conduced an observe and intercept.

After conducing our experience test, we uncovered four main insights. We used these insights to improve on our prototype for the next iteration.
01
Users want to visualize the person who left a comment about a song because it fosters greater social connection.
02
Users are often carrying bags, wearing gloves, or otherwise engaged in unrelated activities, an experience with some level of automation is preferred.
03
Abstract art pieces helped users view it from different perspectives. Art pieces more concrete in meaning would not benefit as much from our prototype.
04
Some users didn’t relate to the song choices, but mentioned that it didn’t drive them away, but instead brought them to the art piece.
Solution
Our solution looks to increase the connectivity people have towards public art, as well as bridge the social barriers people feel when viewing public art. By allowing users to connect public art with music, people feel more qualified to talk about art pieces, despite having non-technical knowledge about art. Adding a multisensory facet to our solution helps users not only connect visually to the art piece but also auditorily.
Takeaways
Robust research comes with tenacity and a lot of rejections!
It was a humbling experience tackling a broad and impactful research topic with important implications to the community. I found that researching about public art around Pittsburgh has helped me feel closer to the city.
In the future, I would like to further iterate on this prototype and continue to test the effectiveness of the application with different demographics.
(Side note: The most interesting thing I found out about a piece of public art near me was regarding the reclining figure in front of the Carnegie Museum of art. The artist's cast for the sculpture was stolen! It is believed to have been loaded into the back of a stolen Mercedes, cut up for scrap, and shipped to Rotterdam. The sculpture was estimated to be worth £3m, but only £1,500 as scrap!)