Submeet
Fall 2019
Team
Michelle Chen
Role
User Researcher, UX Designer
Methods
Semi-Structured Interview, Speed Dating, Storyboarding, Affinity Diagramming
Skills
Adobe XD

Every spring, CMU students off-campus are focused on a few things: Carnival, finals and subletting. Countless subletting posts pervade Facebook and Groupme groups. Subletting has always been a persisting endeavor for college students moving out of apartments over the summer. However, homes are tremendoulsy private spaces.
How do you determine if someone is trustworthy enough to stay at your home? How do you know if the subletter will return your security deposit at the end of your stay? We wanted to find out a better way to pair subletters and subleasers by exploring the theme of trust and verification in our application design. But before we started brainstorming, we wanted to understand how CMU students currently find subletters/subleasers.
Who are our Users?

Secondary Research - Competitive Analysis

Some of the most important insights we found included:
Reach
Trust
Payment
Interviews
We then conducted several 1 on 1 interviews to understand how people currently find subletters or subletters. Beyond user journey, we also asked interviewees about their standards regarding trust. Some of the key insights we uncovered included:
"The experience overall is stressful. I don't want to pay for my apartment if I'm not going to stay there, but I also don't want someone I don't trust staying in my house."
If subletters didn't find the right subleaser, they would quit.
People were more highly likely to sublet from someone they directly knew.
People were not very likely to sublet to someone 18 and under.
Subleasers were more focused on physical space and price.
User Flows
After our interviews, we got a good glimpse of how subletters and subleasers currently find housing. The two most common methods were word of mouth and digital processes. Looking at the user flows, we noticed that the main drop-out point for both the subleaser and subletter was communication and interviewing.
This helped reveal a user need that fueled our design decision: Trust




Mind Mapping
Organizing the information we received from our interviews, we created a mindmap. First brainstorming all relevant topics on post-it notes. We then grouped these notes into specific categories: starting narrow and then expanding to broad thematic categories like "Verification." This brought to light two main categories of verification: physical verification and social verification.

Our mind mapping session validated trust as a primary user need.
UI Process

Playing around with colors until we found the perfect match. We chose to incorporate sans serif fonts for a sleeker, more readable look.
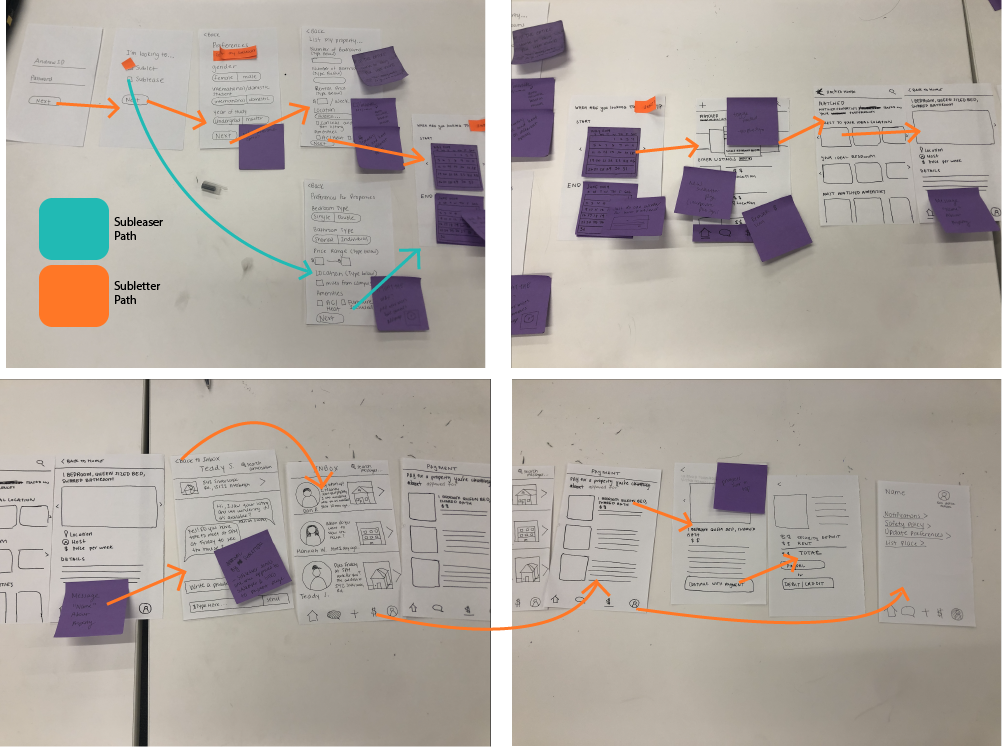
Lo-Fi Prototypes
We quickly sketched screens - detailling the subletter path and the subleaser path. The purple posted notes on the screens include written feedback and changes we received from user testing.

User Testing

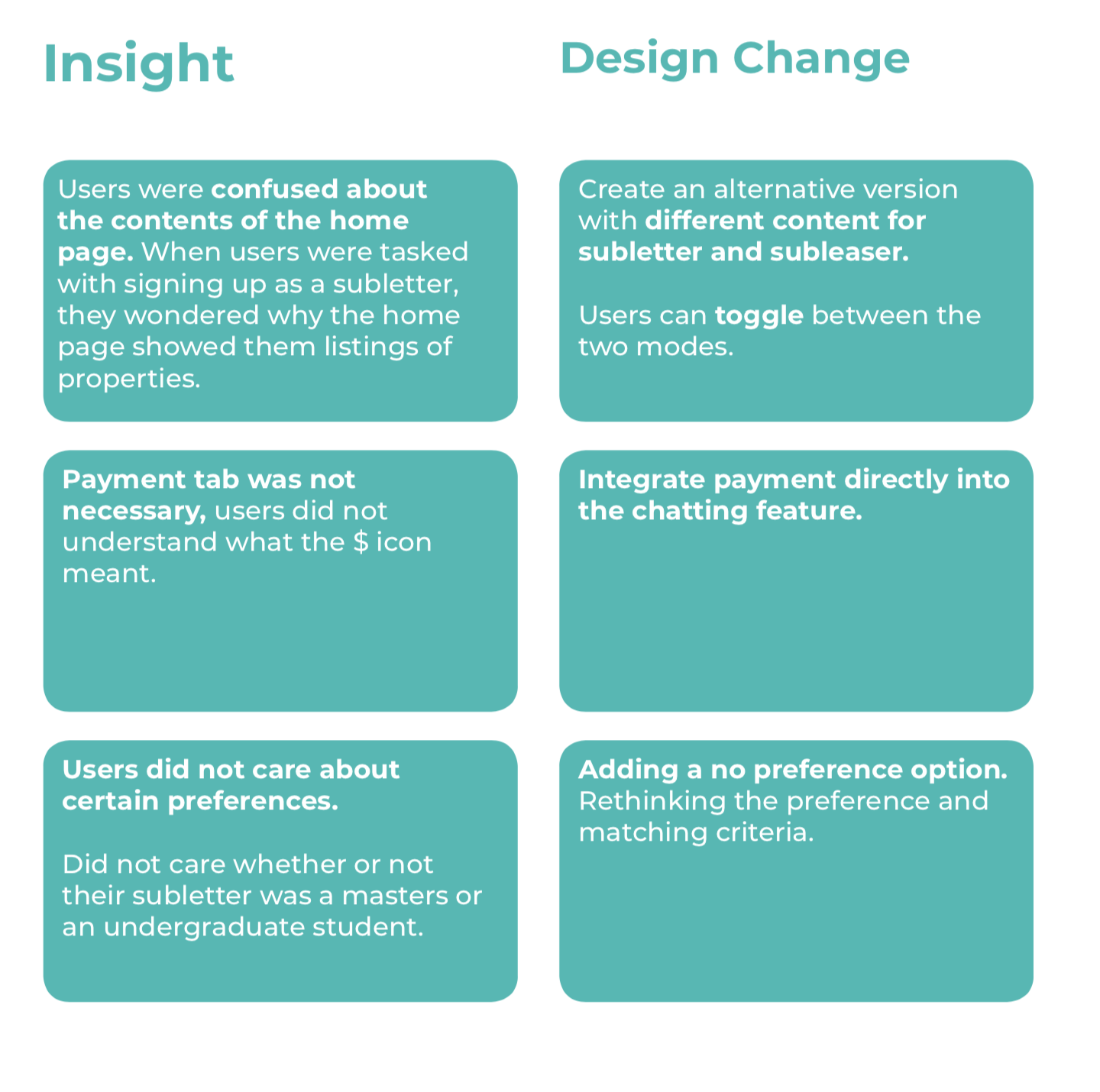
After creating the low fidelity screens, we asked a few users to test the usability of our application through a task-based think aloud protocol. Through user testing, we learned a few insights that helped us when creating high fidelity mockups.
High Fidelity Prototype
Applying the feedback we got from users, we created an onboarding process and two different modes: one for subletters and one for subleasers.